
Technological advances in the last 4 years has seen mobile devices such as IPhone, IPad/Tablets and the Samsung range of mobile phones take over from the more tradition laptop and desktop as the users favourite way of surfing the internet.
In the early days of mobile web development, designers had a problem with the smaller sized screens of the smartphone and had very little option but to create websites for the mobile screen as well as laptops and desktops. Time consuming and expensive to implement.
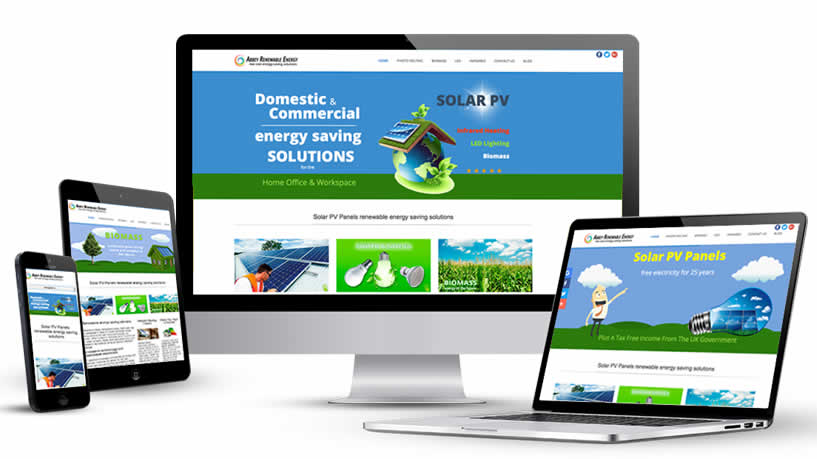
Now we don’t have to worry about screen sizes as a single responsive website fits all screen sizes. Our websites today (thanks to the Twitter Bootstrap design and others) resize to fit the screen size of the device requesting the website.
When you view a website on a desktop you get the full design with all the bells and whistles, view the same website again on a smartphone and your find the page breaks down into segments that stack neatly under each section making it easy to view as you scroll down. There may be sections that do not appear, as some devices simply do not have the processing power to display all items. Usually this is just a background image or a cosmetic effect.
Mobile web development has come a long way in such a few short years. What’s next in mobile web development? Lets wait and see.